3D modelling, Product Design, Visual Design
adLight - Smart Bike Light
A physical computing project that takes care of simple bike safety so that cyclists can focus on the road.
The Zen Den was an interaction design project I worked on during early 2019. The project was part of USYD’s
second-year
User Experience Design Studio (DECO2014), a core unit of
the Bachelor of Design Computing.
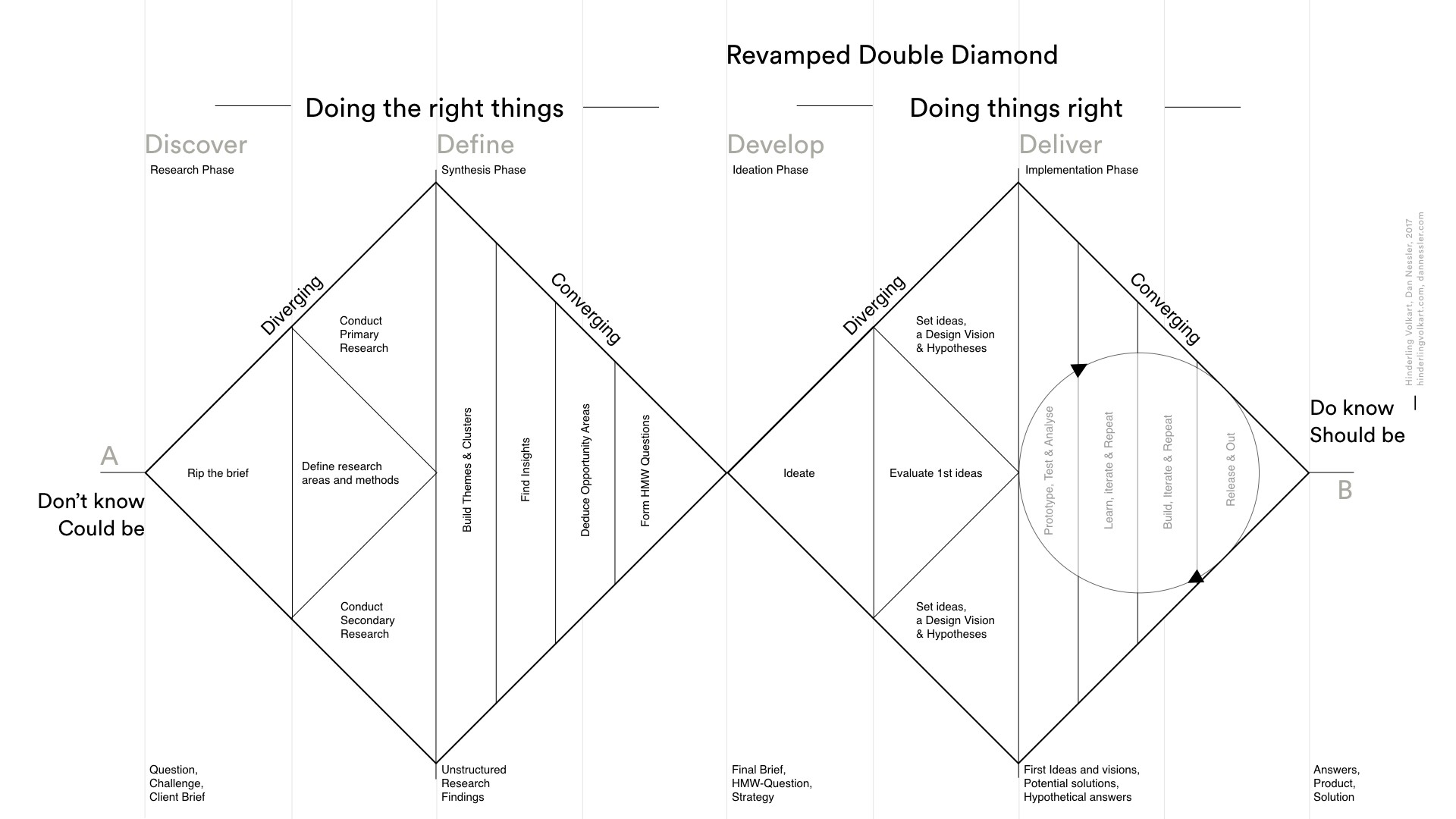
The course of the project was mapped to the British Design Council’s Double Diamond design process
model. This
process has 4 key stages: Discover, Define, Develop and Deliver.

We were given the following brief to guide our design:
“For a museum, theatre or festival in Sydney design a digital/tangible/spatial experience that builds upon the content they offer (e.g. performances, collections). It should improve the visitor experience and help the institution to engage with new audiences, or affirm their relationship with existing ones. The experience should be closely interwoven with the context; it could not exist without that environment.”
This was a group project. The initial research was carried out in a group of four, comprising of Griffen Edge, Andrew Xing, Jade Jiang and myself. The latter 3 stages were worked on in pairs, with Jade and me working together.
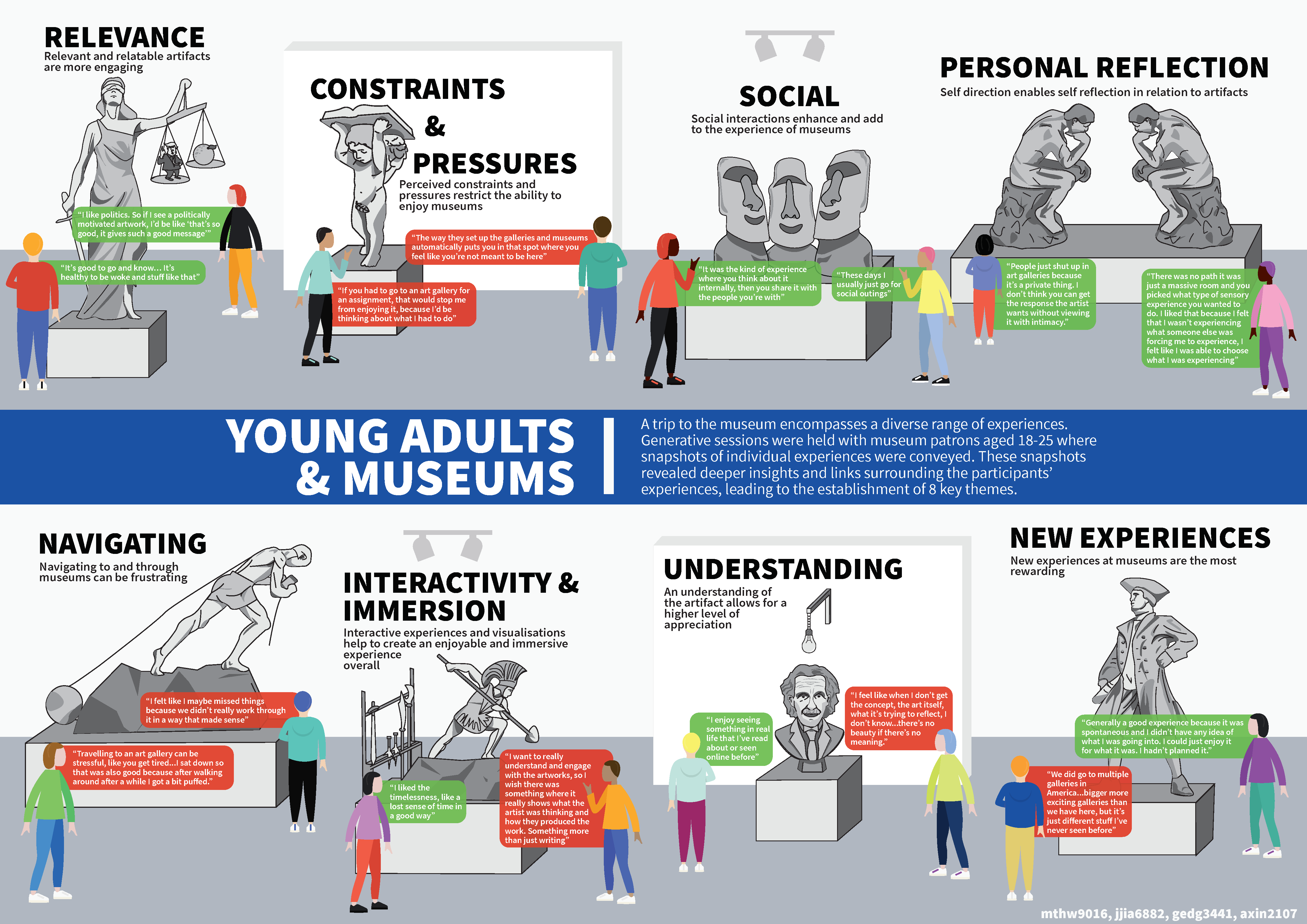
To finish this stage, we translated our research findings into a poster, including key quotes in support of the 8 key themes we observed about the museum experiences of young adults. My role was to put it all together; composing the layout, writing the summaries and selecting the quotes - shout out to Jade for creating the great sculpture and people graphics!

I did all of the animating for our video prototype (in Adobe After Effects), as well as the filming and
editing (in Adobe Permiere Pro), while Jade did most of
the graphic assets across this and the journey map. We worked together on the direction and
information/content of both. To shoot the interactive floor scenes we used a greenscreen sheet underfoot
and
filmed with a drone.
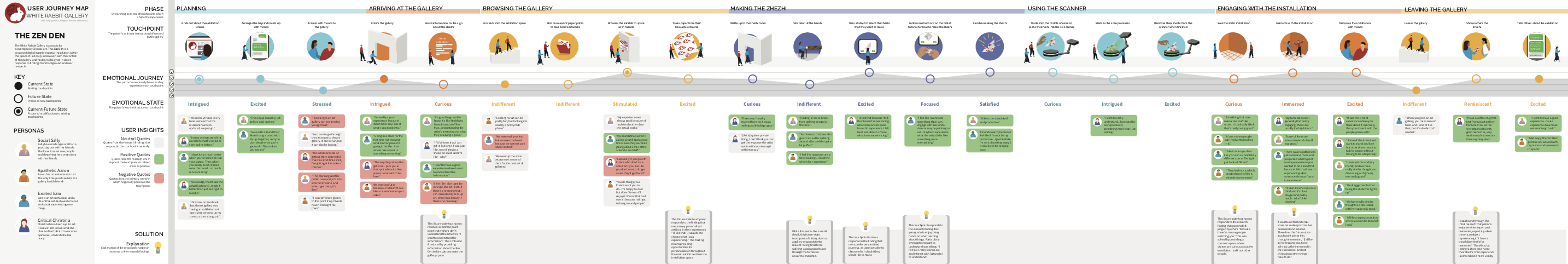
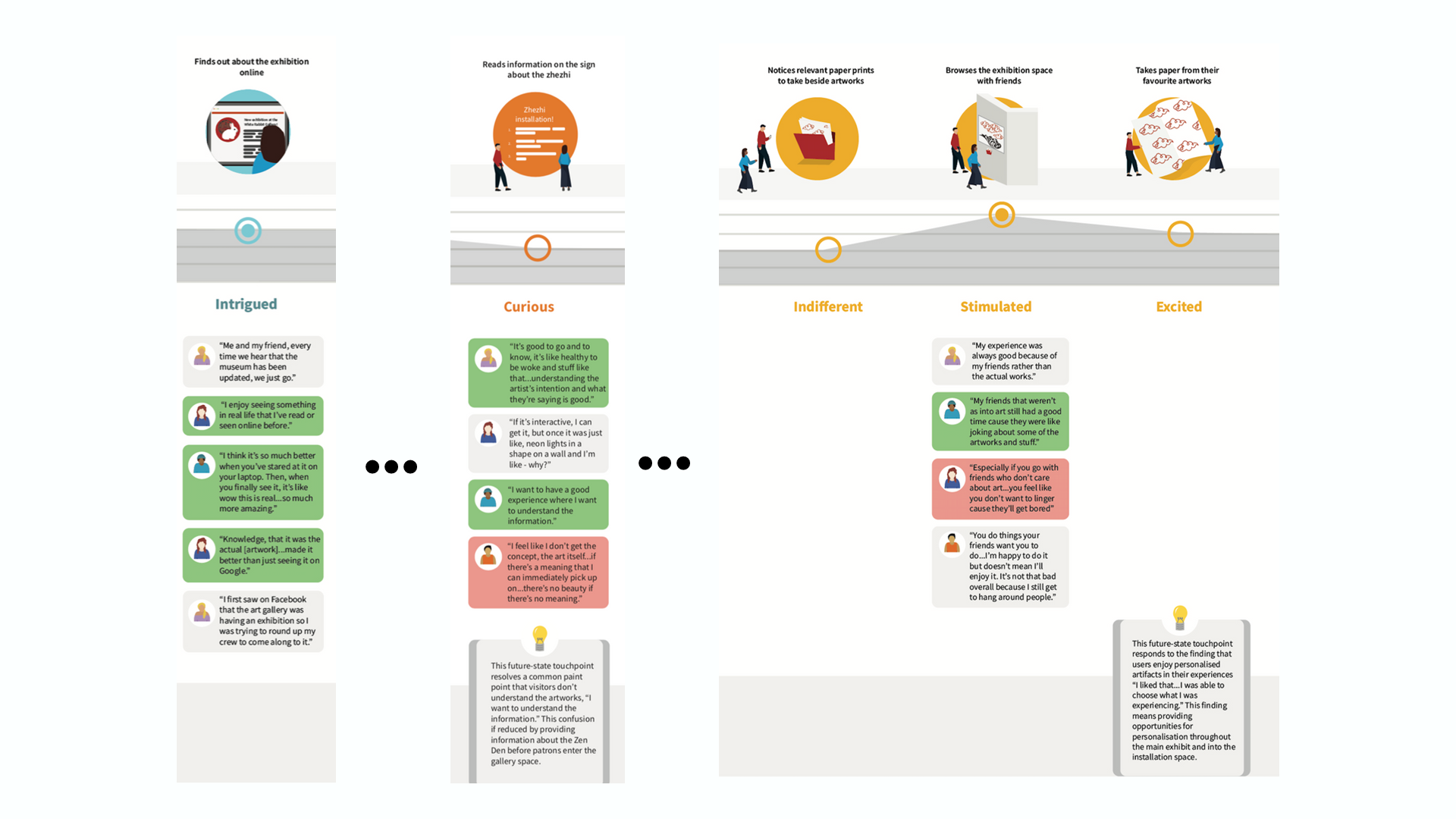
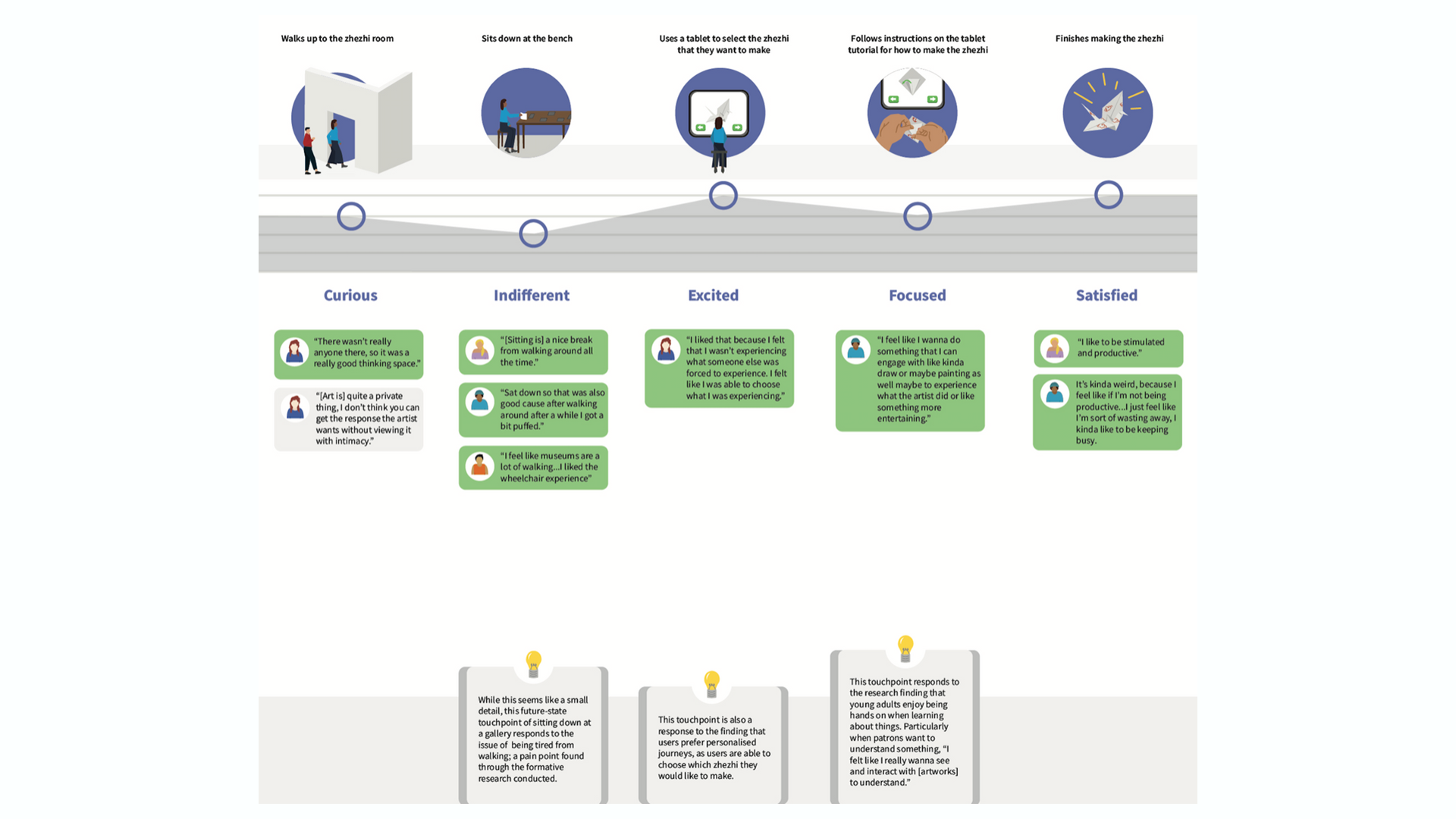
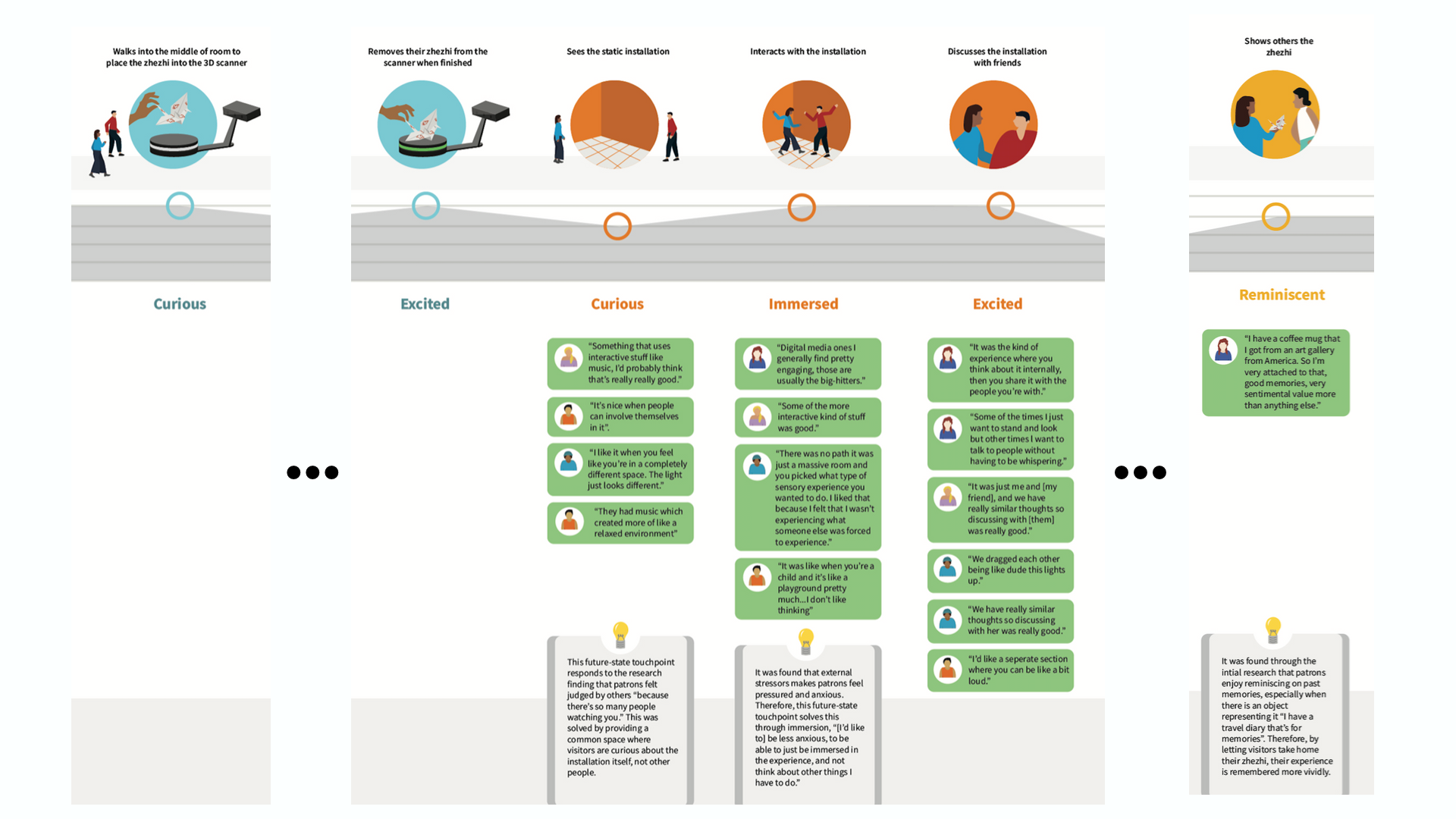
Our user journey map consists of current state, future state and current-future state
touchpoints. Together
they present a comprehensive map of how we envisage that the users would interact with our concept (were
it to
be implemented).
To make this map more detailed and genuine it centres around the emotional journey, emotional
states
and key
quotes (from interviews) related to four basic personas that we drew from our user research.
The
four personas
are: Social Sally, Apathetic Aaron, Excited Ezra and Critical Christina. They each
represent
a specific
demographic of young adults especially focused on their attitudes towards museums and recreational
preferences. We also supplied secondary research backed explanations for the future state
touchpoints
where we
had little to no direct user quotes to support our emotional mapping.

Overall, the key takeaways from our future-state touchpoints are that:



You won’t find my most recent professional UX work here just yet. However, I’ve kept these case studies from my university days on here in case you’re a current student looking for ✨inspo✨

A physical computing project that takes care of simple bike safety so that cyclists can focus on the road.